WordPressの画像を最適化すべく、プラグイン『EWWW Image Optimizer』を使って画像を圧縮してみました。
先日、当ブログの読み込み速度をGoogle運営のツール『PageSpeed Insights』で確認したところ、まさかの0点というスコアを叩き出しました。つまりは当ブログは尋常じゃなく重たいということです。詳しくは以下記事をご確認下さい。
一番の大きな要因となっているのが画像のようなので、プラグインを使って画像を最適化してみたので、記事としてまとめてみました。
「これから画像を最適化したい」という方、「画像を最適化したらどういう影響が出るの?」という方は、当記事はかなり参考になるかと思いますので、是非読み進めて下さいね。
プラグイン『EWWW Image Optimizer』を使って画像最適化
今回利用したWordPressプラグインは、『EWWW Image Optimizer』です。
公式フォーラムでのレートも高く、頻繁にアップデートが掛かっているため信頼性も高そうという事でチョイスしました。画像もF1カーとなっており、高速化への期待が高まります。
ちなみに、私が利用しているWordPressテーマ『JIN』の公式ページでも、『EWWW Image Optimizer』は高速化のおすすめプラグインとして挙げられています。
インストール方法
インストール方法は極めて簡単です。WordPressの管理画面の左側にある項目『プラグイン』内の「新規追加」という選択肢を確認して下さい。
ここにアクセスすると、プラグインのインストール画面に飛びますので、右上部にある検索窓から『EWWW Image Optimizer』を検索すれば該当のプラグインが表示されます。
該当のプラグインを見つけたら、「今すぐインストール」のボタンを押して下さい。
インストールが終わると「有効化」というボタンに切り替わるので、そちらをクリック。
簡単に設定してみる
最適化の設定を簡単に行います。
今回は尋常じゃなく画像が重いという事で、画質は多少犠牲にして容量削減を重視して設定をしました。
具体的な設定は以下の画像も確認してみて下さい。どれも選べる限り容量削減量が大きい設定にしました。JPGとGIFは「Pixel Perfect」、PNGは「Premium」という設定が最大のようです。APIキーを別途購入すれば更に選択肢は増えるようですが、今回は無料でできる範囲内で対応をしていきます。
また、画像のメタデータも削る設定にしました。容量削減の観点というよりは、個人情報保護の観点ですね。日頃からメタデータは削ってから画像を投稿してはいるのですが、万一削れていなかった場合大変なことになりかねないので、念には念をという事で。
実際に画像の最適化を実行してみる
最適化に向けた『EWWW Image Optimizer』の設定も終わりましたので、実際に最適化を実行してみました。
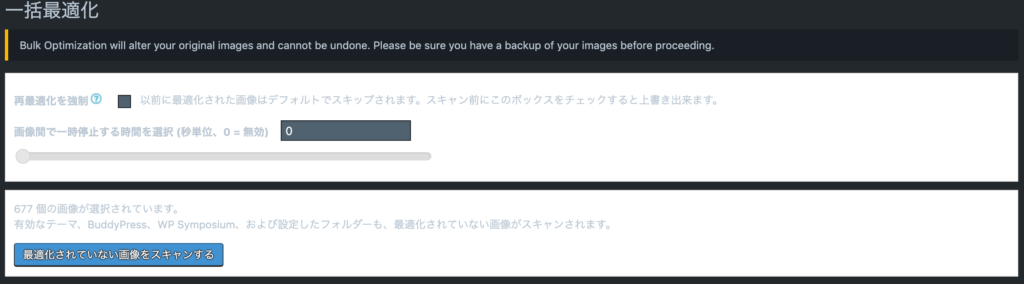
『EWWW Image Optimizer』には一括最適化という機能があり、これまで最適化が出来ていなかった画像を読み込んで一気に最適化を実行してくれます。
管理画面左のメニューから『メディア』を確認すると、『EWWW Image Optimizer』を追加すると一括最適化という項目が追加されているはずですので、そちらをクリック。
そうすると、一括最適化を実行するための画面に移りますので、「最適化されていない画像をスキャンする」のボタンをクリックし、スキャンが終わり次第最適化を実行して下さい。
 スクショを撮り忘れてしまいましたが、私の場合は1200件超の最適化対象ファイルが見つかりました。そんなに画像多かったっけ…?
スクショを撮り忘れてしまいましたが、私の場合は1200件超の最適化対象ファイルが見つかりました。そんなに画像多かったっけ…?
また、圧縮率は50%を超えるものが多く、いかに読み込みを遅くさせていたかを物語っていました。
ちなみに、ここから新しく追加される画像については勝手に最適化してくれるらしいです。便利ー!
最適化した結果
さて、一括最適化も終わったので、画像最適化前後での『PageSpeed Insights』のスコアの変化を確認してみましょう。
まずは最適化前。0点という衝撃的な数字を叩き出し、のび太くんの置かれた環境を理解した瞬間でした。
そして、『EWWW Image Optimizer』を利用して画像を最適化した後のスコアがこちら。
26点まで上がりました!!!!!!!!!!!
画像を最適化してそれ以外の部分は全くいじっていないので、純粋に画像の負荷だけで26点分もあったということのようです。いやー、かなり成果が出ましたね。
0点→26点と上昇したのはモバイルでの読み込みについてで、元々点数が高かったパソコンでの読み込み速度測定の方も76点→81点と上昇しており、やはり画像の負荷がとんでもなかったんだなというのが明白になりました。最適化ってすごい。
まとめ
という事で、今回はプラグイン『EWWW Image Optimizer』を使ってWordPress内の画像を最適化してみたという記事でした。
『PageSpeed Insights』からするとまだまだ重たいというスコアにはなっていますが、元が0点だった訳ですので、それを考えると大きな進歩ですよね!画像以外に最適化出来るポイントも山積みですので、そちらもぼちぼち対策を進めていきます。
これからブログを始められる方、もしくは既にブログを運営している方、どちらも画像の最適化はかなり重要になってきますので、私と同じようなことにならないように当記事をご参考頂ければ幸いです。
それでは!!